WebPとは・・・

WebPの読み方は、「ウェブピー」ではなく「ウェッピー」だそうです。
WordPressでは、セキュリティの強化に伴い様々な拡張子のファイルのアップロードを制限しています。しかし、Googleスピードインサイトでは、サイトの速度を最適化するために全ての画像をWebPに帰ることを推奨しています。
WordPressから制限されているファイルをメディアにアップロードすると、
「このファイルタイプはセキュリティ上の理由から、許可されていません。」
という警告文が出てアップロードできません。
WebPとはGoogleが開発した静止画フォーマットで、拡張子は「.webp」となり、JPGよりも高画質で圧縮でき、PNGのように透明(非可逆圧縮アルファチャンネル)が使用できるので、これからの画像圧縮ではこのWebPが使われるようになるでしょう。
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している。一方、非可逆圧縮では、2013年10月に行われたMozillaの比較調査で、旧来のJPEGと大して変わらないという結果となった。
Wikipedia
function.phpに以下を追加
// Enable WEBP image upload to media
add_filter( 'wp_check_filetype_and_ext', 'wpse_file_and_ext_webp', 10, 4 );
function wpse_file_and_ext_webp( $types, $file, $filename, $mimes ) {
if ( false !== strpos( $filename, '.webp' ) ) {
$types['ext'] = 'webp';
$types['type'] = 'image/webp';
}
return $types;
}
add_filter( 'upload_mimes', 'wpse_mime_types_webp' );
function wpse_mime_types_webp( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
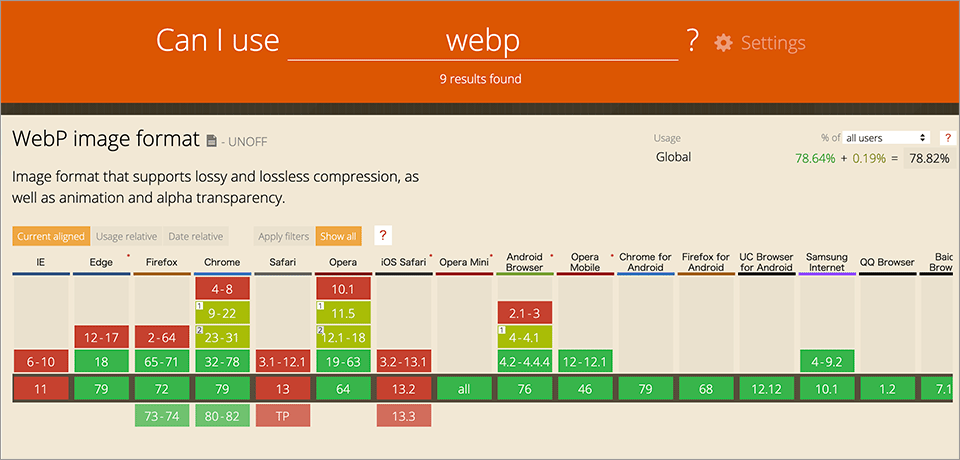
}WebP対応ブラウザ

https://caniuse.com/#search=webp
現時点では、WordPressはWebPをファイルとして認識し、画像として認識しないので、各サイズのサムネイルが生成されません。
WebP問題点
WebPはシェアNo.1のアップル製品(Safari)に対応していません。この記事の最初の画像はWebPなので、Safariでは見れないはずです。そこで、WordPressのプラグインのインストールで解決します。
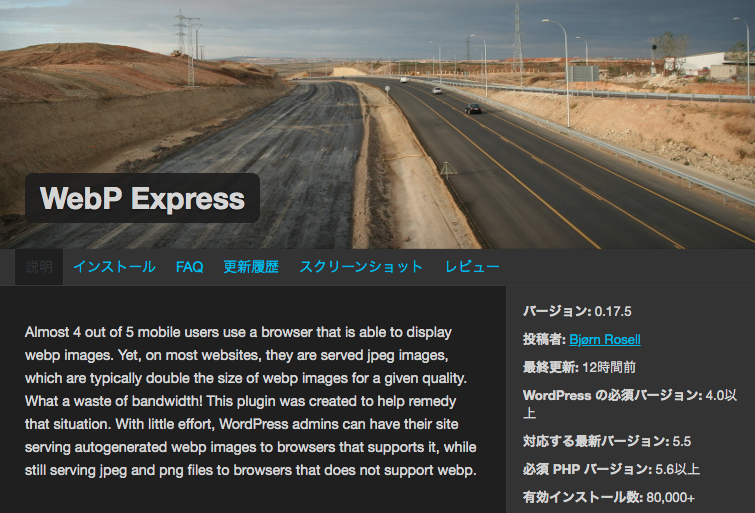
WebPに対応しているブラウザではWebPで表示し、対応していないブラウザでは従来通りJPGやPNGで表示するというプラグインがあります。


 最近の投稿ウィジェットから指定カテゴリ非表示
最近の投稿ウィジェットから指定カテゴリ非表示
Leave a Comment